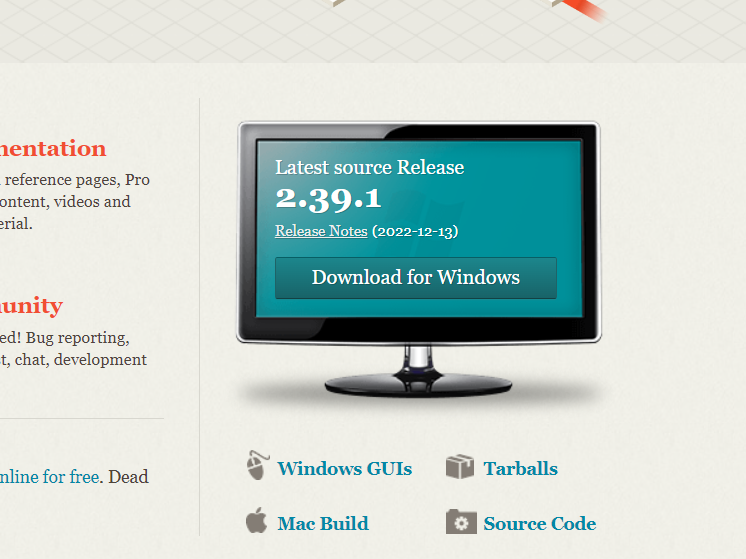
Window에서 Git 설치하기! 가장 먼저 아래 링크의 Git 홈페이지로 접속해줍니다 https://git-scm.com/ Git git-scm.com 링크로 접속해 오른쪽 하단에 보면 window용 다운로드 버튼이 있습니다. 이를 클릭해서 설치! 설치화면에서 다른거 체크하거나 추가로 체크를 풀거나하지 않고 계속 Next 눌러서 넘긴다. 그러다보면 아래와같은 화면을 보게된다. 이제 깃에서 사용할 기본 텍스트 에디터 선택을 묻는 화면인데 기본 설정은 'Vim'으로 되어있다. 여기서 나는 기본설정을 Vim 이 아닌 VSCode로 바꿔주었다. (Visual Studio Code as Git's default editor) 이후에도 역시 별다른 설정을 바꿀 것 없이 그냥 Next 누르고 설치하면 끝~ 마지막으..